Recipe Finder
API / ui / web



Build a small responsive website or React.js/Vue.js application that allows you to search for a recipe using the spoonacular API
Demo GitRequirements:
The website / application should have the following pages:
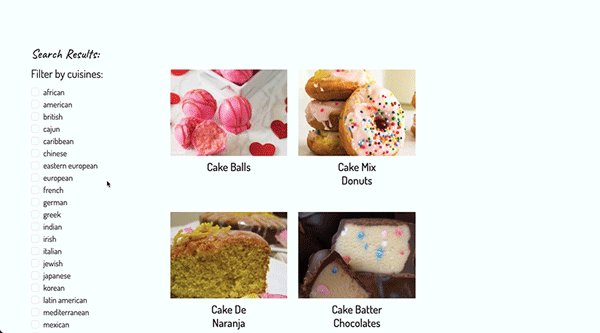
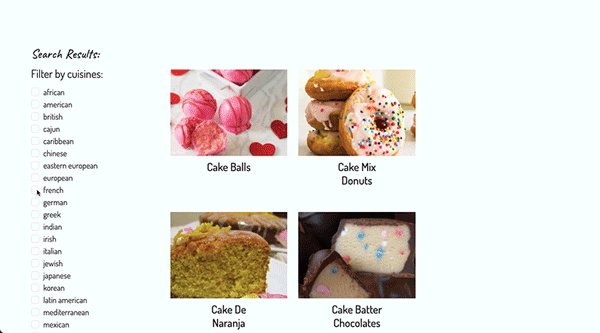
Home Page.
- At minimum this page should have following:
- Search input
- Search button
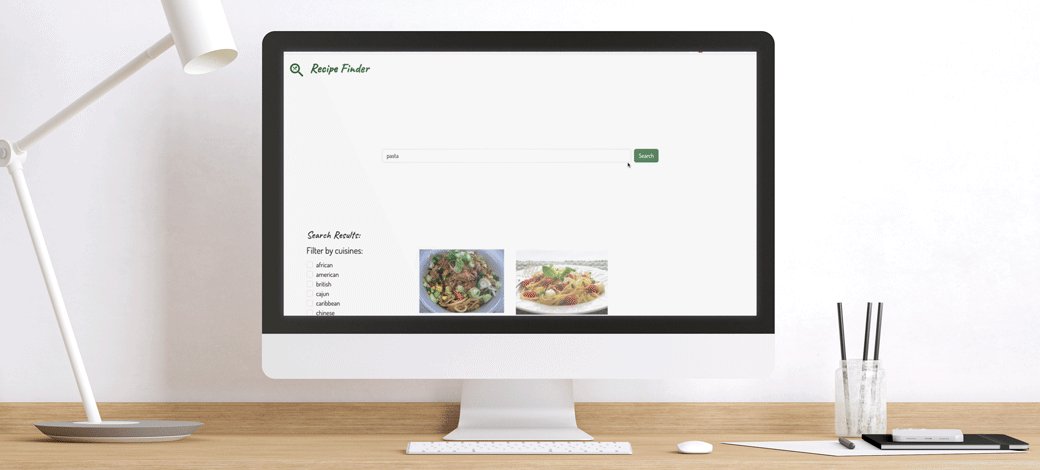
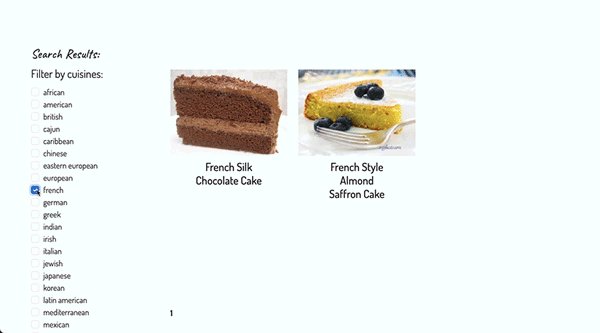
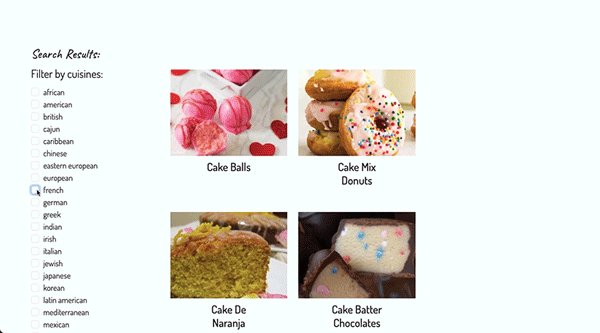
- Search results with pagination (5-6 per page) and ability to filter by cuisine.
- For each search result display the following information:
- Recipe Name
- Recipe Image
- When the user hits the enter key or clicks the search button, the search results are displayed.
- When the user clicks on the recipe, it's redirected to the detail page.
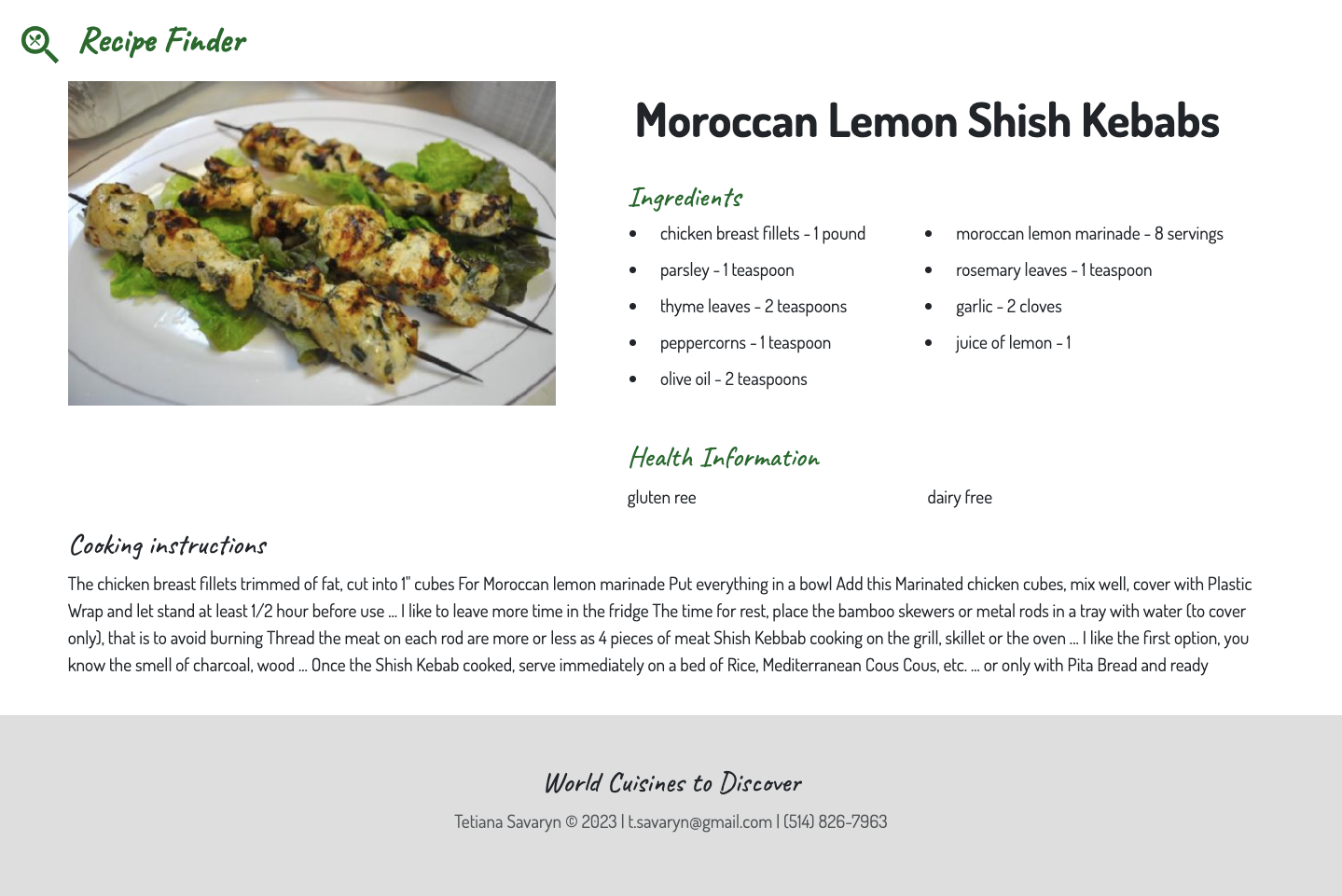
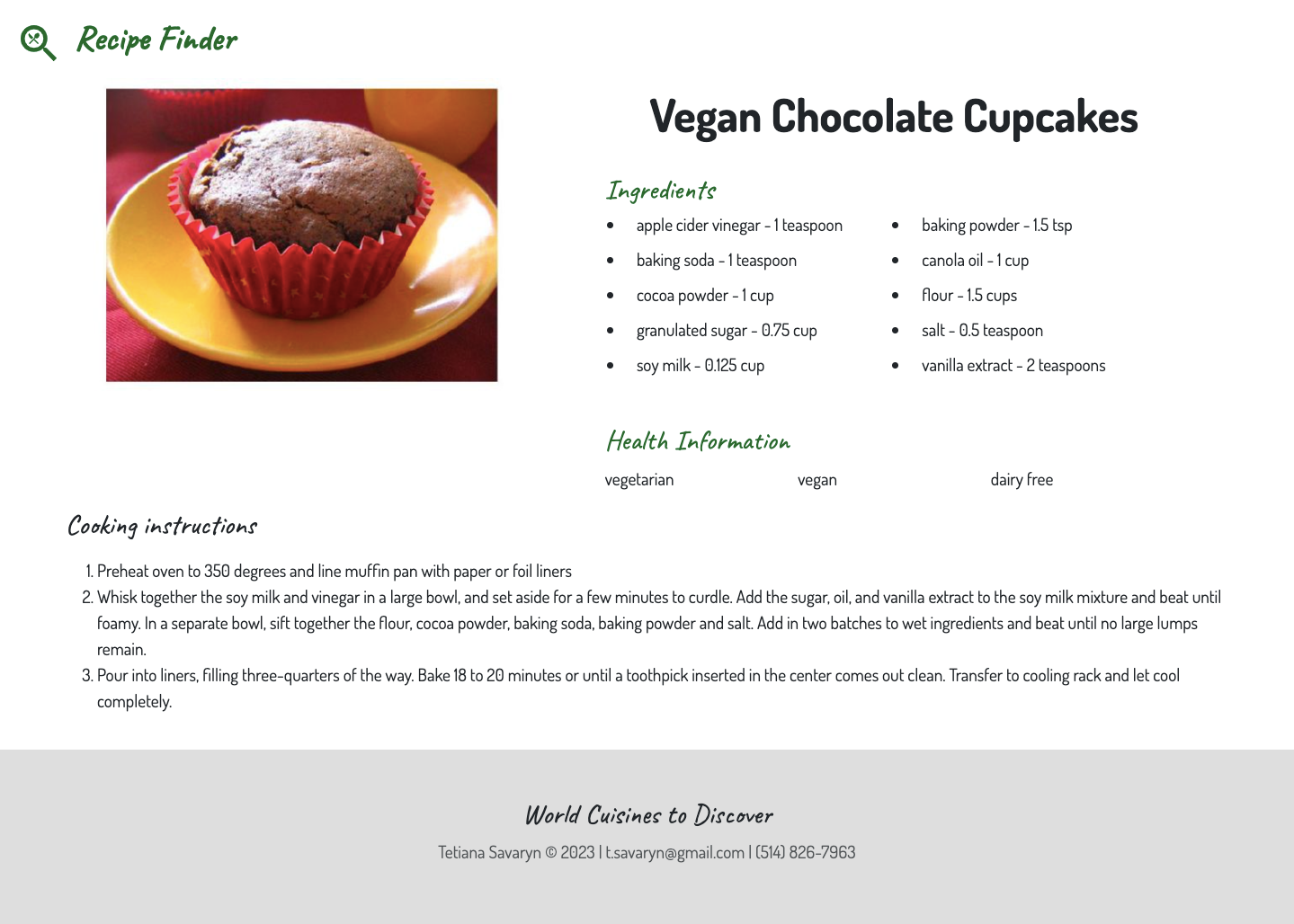
Recipe Detail Page.
- At minimum this page should have following:
- Recipe Name
- Recipe Image
- Health Information (Ex: vegan, dairy-free)
- List of ingredients
- Cooking instructions
- For each ingredient display the following information:
- Ingredient Name
- Ingredient Measure

API documentation
Authentication: https://spoonacular.com/food-api/docs#Authentication
Search recipes: https://spoonacular.com/food-api/docs#Search-Recipes-Complex
Get recipe: https://spoonacular.com/food-api/docs#Get-Recipe-Information
Supported cuisines: https://spoonacular.com/food-api/docs#Cuisines
Tasks
Frontend
Responsiveness
API implementation
Technologies
HTML
CSS
JavaScript
Git
Tools
Visual Studio Code
Postman